Vuejs Tailwindcss Portfolio

A simple multipage and responsive Vue.js & Tailwind CSS portfolio theme with dark mode.
Overview:
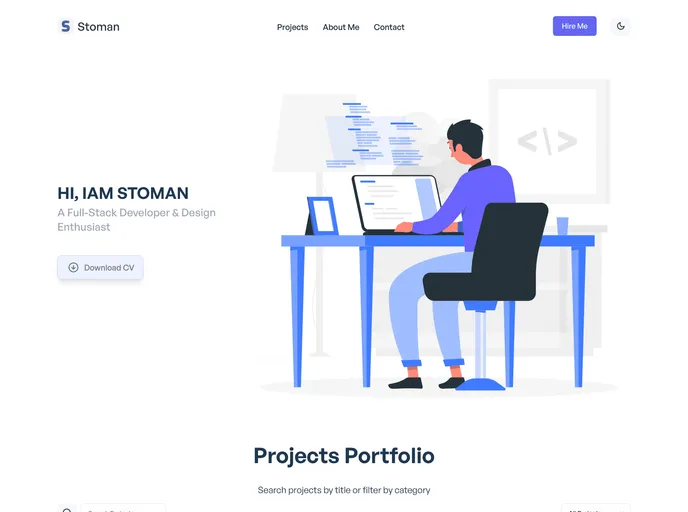
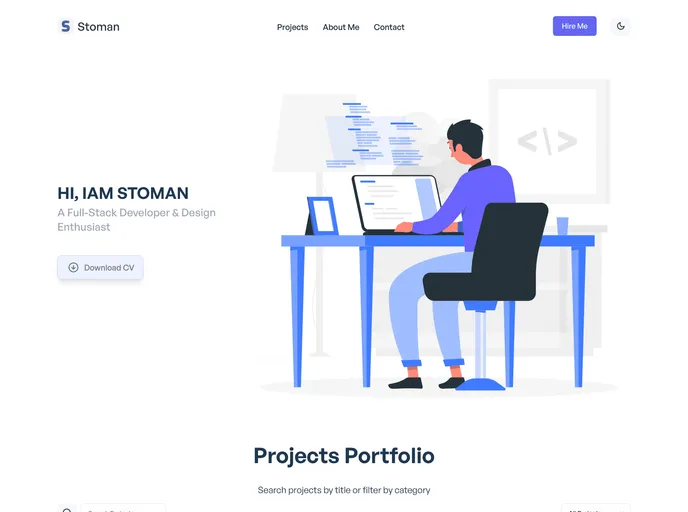
The Vuejs & TailwindCSS Portfolio is a simple portfolio starter theme that is built with Vue.js v3 and Tailwind CSS v3. It features a simple and responsive design and includes various components such as a theme switcher with dark mode, projects filter by category and search, projects carousel, dynamic forms, scroll to top button, and a download file button.
Features:
- Simple and responsive design
- Vue.js v3 with Vue Router
- Tailwind CSS v3
- Theme Switcher with Dark Mode
- Composition API
- Vue transitions
- Reusable Components
- Auto Counter
- Projects filter by category
- Projects filter by search
- Projects carousel
- Vue.js smooth scroll
- Dynamic forms
- Scroll to top button
- Download file button

- Vue
Vue.js is a lightweight and flexible JavaScript framework that allows developers to easily build dynamic and reactive user interfaces. Its intuitive syntax, modular architecture, and focus on performance make it a popular choice for modern web development.
- Tailwind
Tailwind CSS is a utility-first CSS framework that provides pre-defined classes for building responsive and customizable user interfaces.
- Portfolio

A portfolio website is a type of website that showcases an individual's or a company's work, skills, and accomplishments. It typically includes a gallery of images or videos, case studies, and client testimonials to provide potential clients or employers with a comprehensive overview of their experience and expertise.
- Templates & Themes

A template or theme refers to a pre-designed layout or structure that provides a basic framework for building a specific type of application or website. It typically includes good design, placeholder content and functional features, allowing developers to customize and fill in the details according to their specific needs.
- Dark Mode
Dark mode is a user interface option that uses a dark color scheme instead of light. It reduces eye strain and improves visibility in low-light conditions. Implementing dark mode in a website or application involves updating the styles and color palette to support both light and dark modes.
- Eslint
ESLint is a linter for JavaScript that analyzes code to detect and report on potential problems and errors, as well as enforce consistent code style and best practices, helping developers to write cleaner, more maintainable code.
- Postcss
PostCSS is a popular open-source tool that enables web developers to transform CSS styles with JavaScript plugins. It allows for efficient processing of CSS styles, from applying vendor prefixes to improving browser compatibility, ultimately resulting in cleaner, faster, and more maintainable code.