Nuxt Clerk Template

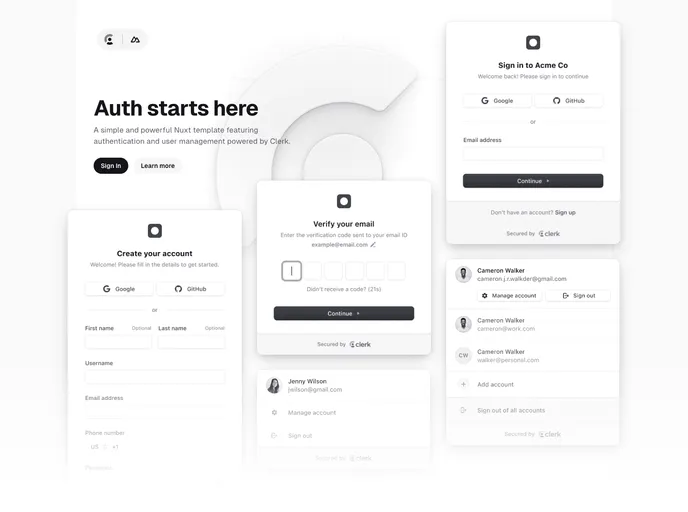
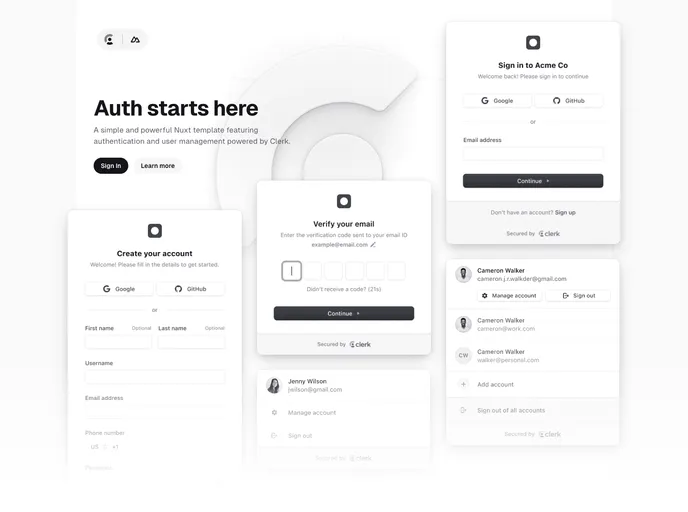
Auth starts here with the Nuxt and Clerk Demo
Overview:
The Nuxt Clerk Template is a starter template that demonstrates how to use Clerk, a developer-first authentication and user management solution, in a Nuxt application. It utilizes Vue Clerk, which offers pre-built Vue components and composables for login, signup, user profile, and organization management. The template is designed to be customizable and can be easily integrated into any Vue or Nuxt project. With this template, developers can quickly get started with Clerk and Nuxt and have a fully functional auth flow with login, signup, and protected pages.
Features:
- Fully functional auth flow with login, signup, and a protected page
- Customized Clerk components with Tailwind CSS
- Composables for accessing user data and authentication state
- Support for organizations in multi-tenant applications
Summary:
The Nuxt Clerk Template is a convenient starting point for developers who want to incorporate Clerk's authentication and user management solution into their Nuxt applications. With its fully functional auth flow, customized components, and support for organizations, developers can quickly set up secure user authentication and management in their projects. By following the installation guide, developers can easily get started and explore the capabilities of Clerk and Nuxt. For more information and resources, the Clerk and Nuxt documentation can be referenced.

- Nuxt
nuxt.js is a lightweight and flexible JavaScript framework that allows developers to easily build dynamic and reactive user interfaces. Its intuitive syntax, modular architecture, and focus on performance make it a popular choice for modern web development.
- Vue
Vue.js is a lightweight and flexible JavaScript framework that allows developers to easily build dynamic and reactive user interfaces. Its intuitive syntax, modular architecture, and focus on performance make it a popular choice for modern web development.
- Eslint
ESLint is a linter for JavaScript that analyzes code to detect and report on potential problems and errors, as well as enforce consistent code style and best practices, helping developers to write cleaner, more maintainable code.
- Typescript
TypeScript is a superset of JavaScript, providing optional static typing, classes, interfaces, and other features that help developers write more maintainable and scalable code. TypeScript's static typing system can catch errors at compile-time, making it easier to build and maintain large applications.